Cómo incorporar un visor PDF TIA Portal en tu pantalla táctil para poder ver en cualquier momento un archivo PDF que permita ayudarte en tu instalación con la visualización de un esquema eléctrico en PDF, o un manual de usuario en PDF, etc. Una herramienta que te puede ayudar en el mantenimiento de tu máquina in situ.
Contenido del artículo:
- ¿Para qué quiero un visor PDF TIA Portal en mi HMI?
- ¿Cómo incorporar una visualización de estos archivos a mi proyecto?
- Crear variable para visor PDF TIA Portal.
- Crear campo de entrada para introducir la Ruta.
¿Para qué quiero un visor PDF TIA Portal en mi HMI?
Cuando hacemos un mantenimiento en una máquina muchas veces nos servimos de una Manual de dicha máquina o de un esquema eléctrico para comprobar cualquier conexión, entre otras cosas. Por esta razón, incorporar una visualización del esquema eléctrico en tu pantalla te ahorraría el tiempo de ir a buscarlo, encontrarlo, encontrar el esquema eléctrico que sea correcto, etc…
¿Cómo incorporar una visualización de estos archivos a mi proyecto?
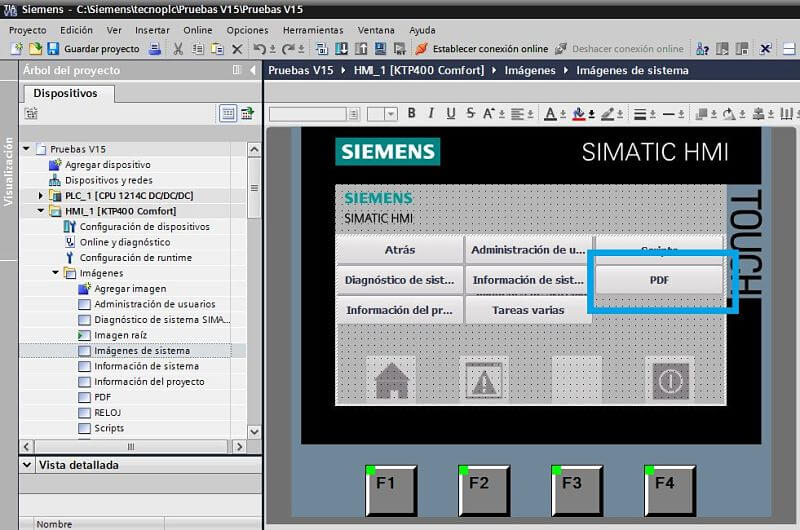
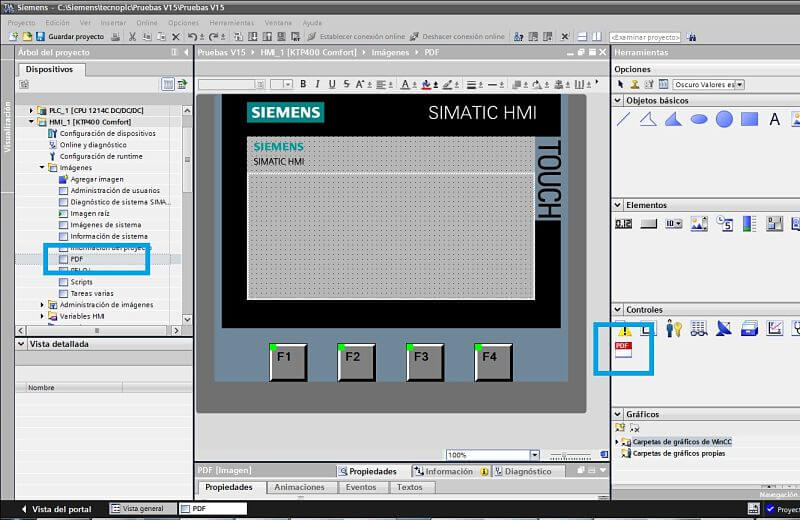
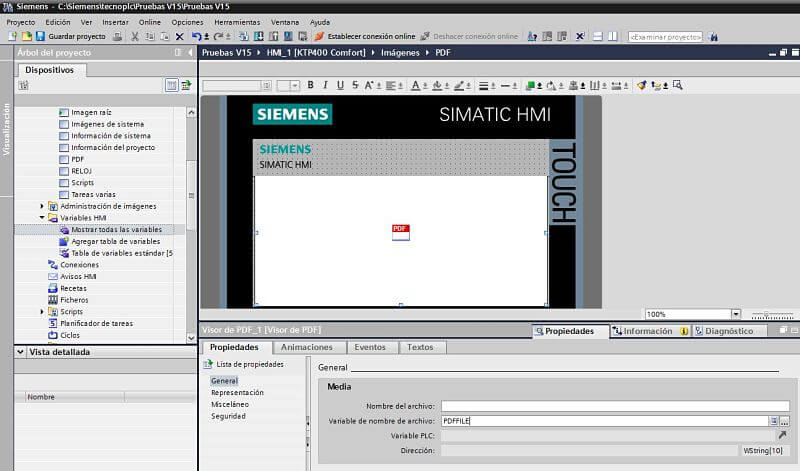
En primer lugar, añadimos una nueva pantalla al proyecto TIA Portal. Seguidamente iremos al árbol de instrucciones de TIA Portal a seleccionar la herramienta en la pestaña de “Controles”. El elemento para seleccionar está claramente identificado como “PDF”.
Desplazamos este icono hasta la pantalla y ya lo tendremos insertado en la misma. Por lo tanto, ya podemos empezar a configurarlo.
Crear variable para visor PDF TIA Portal.
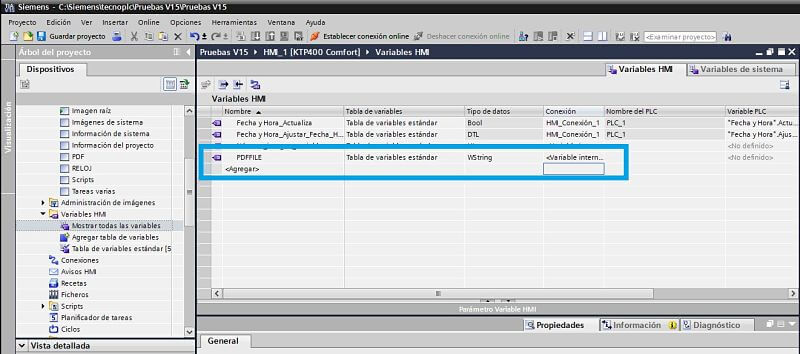
Necesitamos crear una variable interna para asignarla al visor PDF TIA Portal, por lo tanto, tenemos que ir a la tabla de variables y crear una variable del tipo “Wstring”. La llamaremos “PDFFILE”.
Como resultado de esto, tenemos una variable que podemos asignar al campo de propiedades, concretamente al campo llamado “Variable de nombre de archivo”. Seleccionamos la variable que acabamos de crear y el campo llamado “Nombre de archivo” lo dejamos en blanco.
¿Quieres descargarte algún ejemplo en TIA Portal, en Step7, en LOGO!Soft o en MicroWin? Visita la zona de Descargas y revisa todos los ejemplos, listos para descargar y utilizarlos en tu ordenador.
Crear campo de entrada para introducir la Ruta.
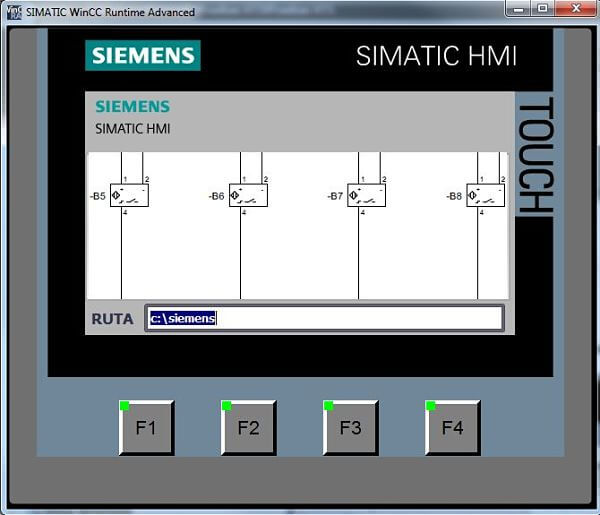
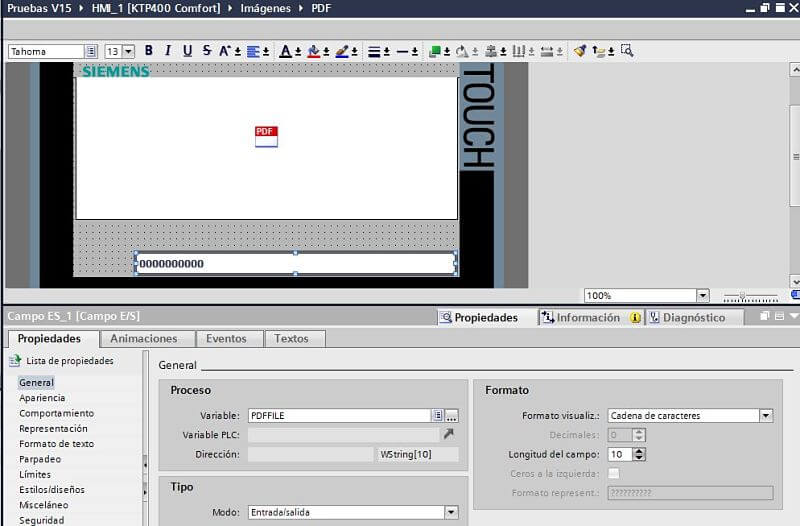
Asimismo, necesitamos decirle a la pantalla de dónde queremos que lea el archivo PDF. Esto lo conseguimos incorporando un campo de entrada salida en la pantalla HMI donde el usuario podrá introducir el texto de la ruta donde se encuentra el archivo. A este elemento, en la pantalla, le asignaremos la variable que hemos creado, llamado “PDFFILE”.
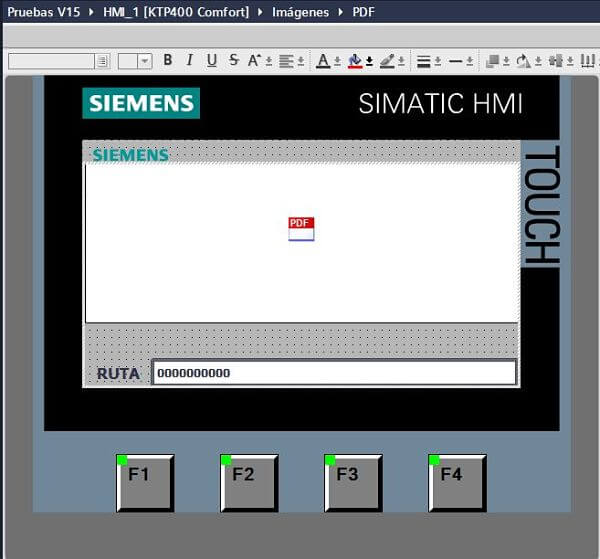
Probablemente, lo más idóneo es añadir un texto junto a este campo de entrada donde mostremos lo que significa. Por lo tanto, añadiremos un texto que muestre “RUTA”, para que el usuario sepa que ahí debe introducir la ruta del archivo PDF.
Finalmente nos queda comprobar en la pantalla que al introducir la ruta accede correctamente al archivo y nos muestra el contenido. Como resultado, tenemos visualizado un archivo que hemos declarado en el visor PDF TIA Portal en una de las pantallas de nuestro proyecto.
Puedes ver también cómo asignar plantilla TIA Portal HMI a una pantalla creada en el proyecto HMI para mostrar botones comunes a todas nuestras pantallas. Podrás Ver la plantilla por defecto de TIA Portal y cómo seleccionarla:
Por cierto, si puede ser, déjame un comentario y dime lo que piensas sobre el artículo: bueno o malo, si crees que le falta algo, si te ha ayudado, lo que sea. De esta manera, yo podré mejorarlo y nos servirá a todos. Te contestaré en menos de 24h. Muchas gracias.

















Good Morning! how to send the file to HMI Using tia portal
Hola Renato: No le puedes enviar el archivo PDF a la HMI ya que disponen de muy poca memoria. Tienes que guardar el archivo PDF en una tarjeta SD o en un USB y meter esa tarjeta SD en la HMI. Por lo tanto, la HMI podrá leer el archivo de la tarjeta SD. Saludos.
Buenos dias , y si lo que quiero es impirmir un reporte variables en un pdf , se puede hacer desde tia portal?
Hola: desconozco que exista una opción para exportar a PDF. Sé que existe una función de Siemens para exportar variables a un excel, ero en pdf no. Quizás deberías intentar sacarlas a un excel desde el PLC.
¿Se puede realizar una búsqueda en el HMI dentro del PDF?
Hola: no, no puedes buscar marcas de la HMI, solamente puedes buscar datos que estén dentro del PDF.