Cómo utilizar la plantilla en un proyecto WinCC Flexible o TIA Portal para mostrar los mismos iconos en todas las pantallas de nuestro proyecto.
Contenido del artículo:
- ¿Qué es y para qué se utiliza la plantilla en un proyecto de TIA Portal.
- Dónde se encuentra la Plantilla en nuestro proyecto.
- Selección de la plantilla en cada pantalla.
¿Qué es y para qué se utiliza la plantilla en un proyecto de TIA Portal?.
La plantilla la podemos definir como una pantalla donde vamos a poder colocar los elementos que queramos que sean comunes a todas nuestras pantallas del proyecto. De esta manera, si colocamos dos iconos en esta pantalla, como por ejemplo el icono de “Home” o el icono de “Ayuda”, estos iconos aparecerán en todas las pantallas de nuestro proyecto. No te puedes perder un artículo donde te explico todos los detalles sobre cómo utilizar plantilla TIA Portal HMI y cómo configurar ese tipo de funcionalidad en tus pantallas.

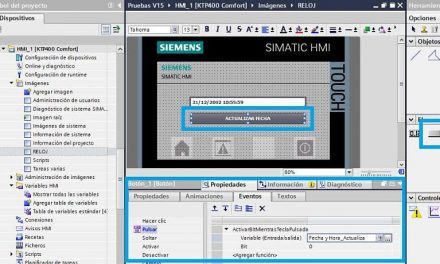
Configurar varios botones que serán comunes a todas las pantallas.
Dónde se encuentran las Plantillas en nuestro proyecto.
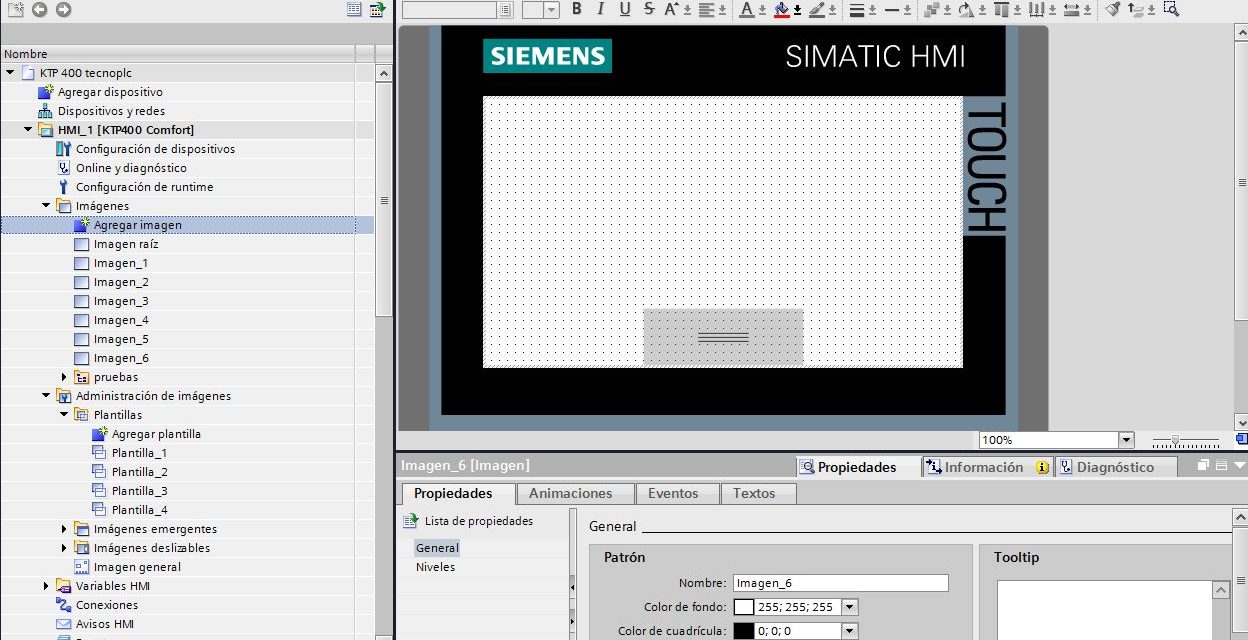
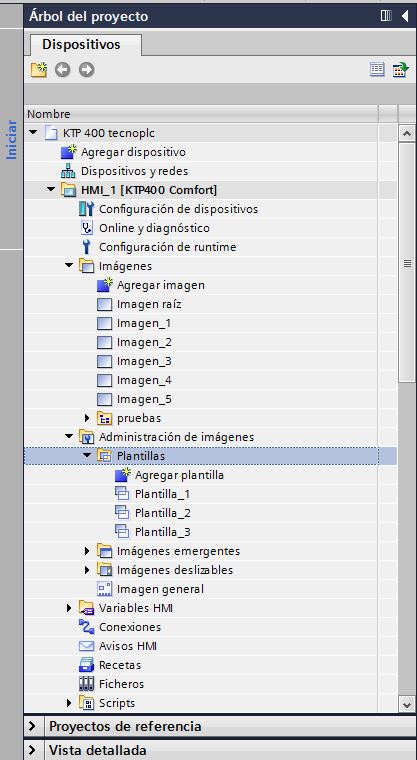
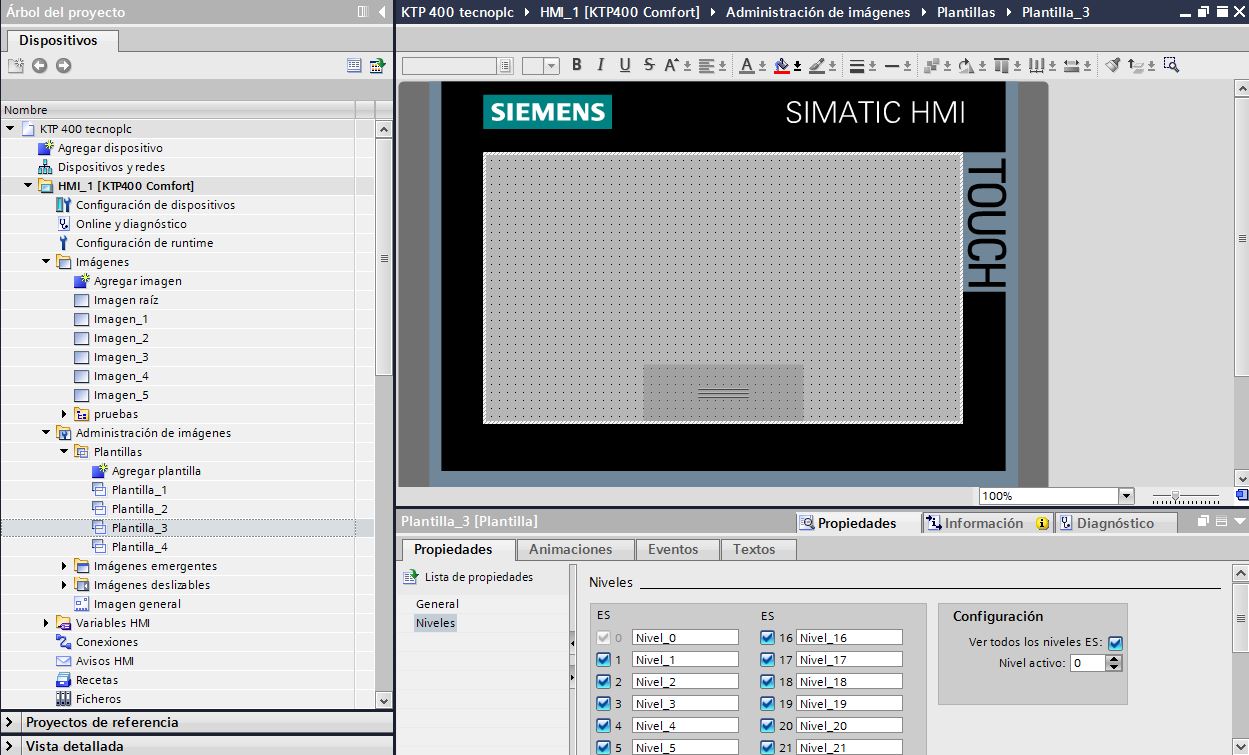
La pantalla de «Plantillas» está disponible en «Imágenes» en el árbol del proyecto, dentro de la carpeta de “Administración de Imágenes”.

Dónde se encuentra la plantilla en nuestro proyecto.
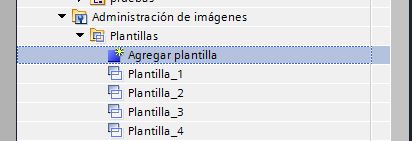
Tenemos unas plantillas por defecto en el proyecto, o en su defecto, podemos crear nosotros mismos nuestras propias plantillas, añadiéndola a nuestro proyecto. De esta manera podremos configurar ciertas pantallas del proyecto con unas plantillas determinadas u otras.

Crear nueva plantilla en el proyecto.
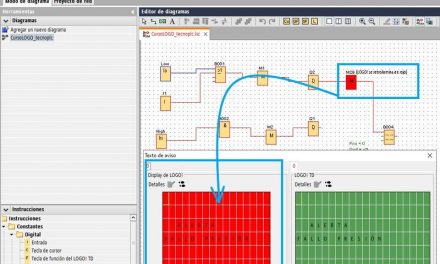
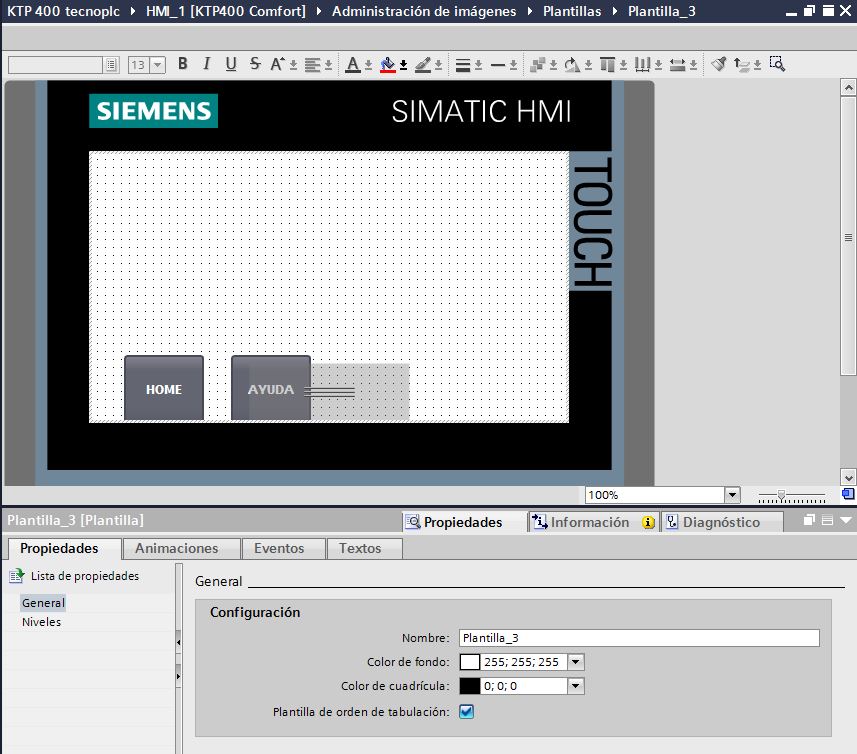
Al crear la nueva plantilla nos aparece una pantalla vacía, a la cual le tenemos que configurar los colores y los elementos a insertar. Escogiendo los objetos del árbol de herramientas colocaremos esos elementos que serán visibles en todas las pantallas. Por ejemplo puedes seleccionar un objeto rectángulo y lo puedes programar como cambiar color objeto TIA Portal al activar una variable, de manera que, cuando se active una seta de emergencia, se cambiará a color rojo este rectángulo.

Pantalla vacía para empezar a configurar como plantillas.
Selección de las plantillas en cada pantalla.
Una vez configurados los botones que queremos que sean comunes en nuestras pantallas, pasamos a crear una nueva pantalla, para posteriormente asignarle una de las plantillas que hemos creado.

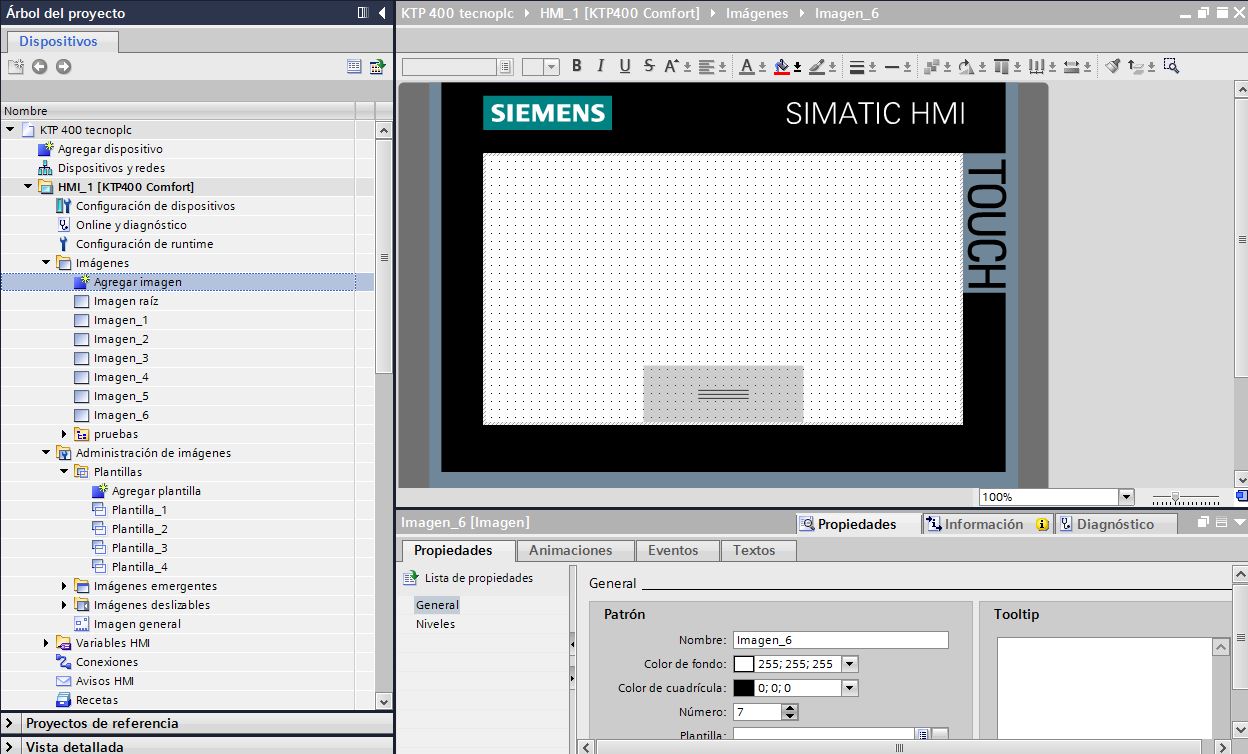
Agregar imagen nueva.
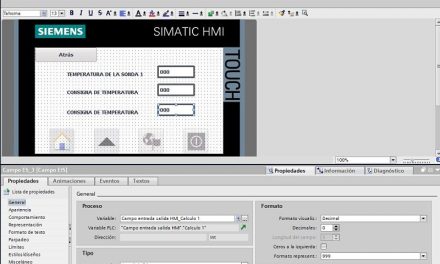
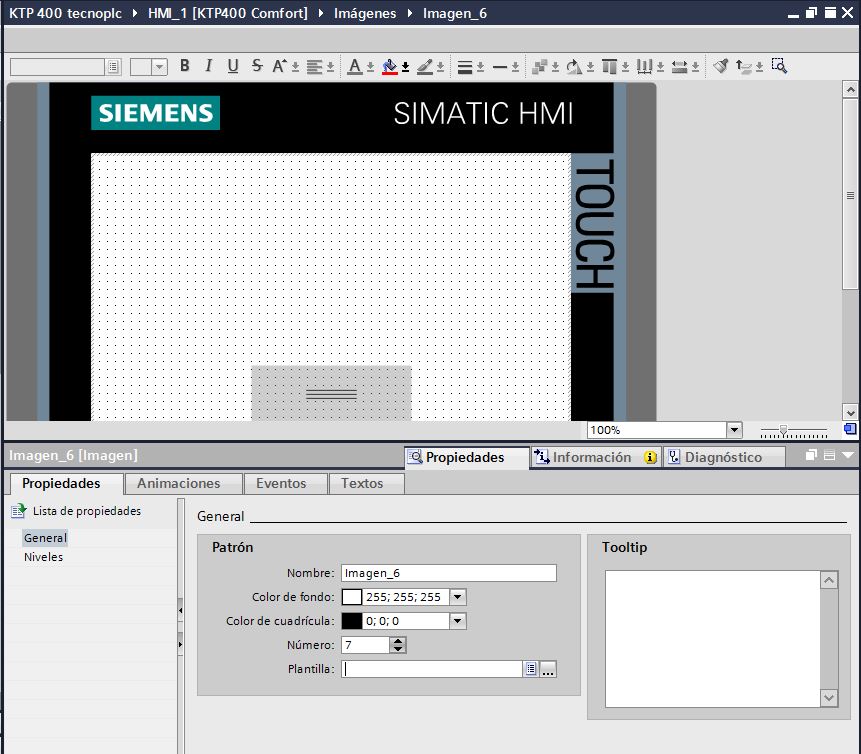
El siguiente paso, en el menú de configuración de la pantalla abierta, debemos seleccionar la opción de “Plantilla”:

Seleccionar la opción de Plantilla.
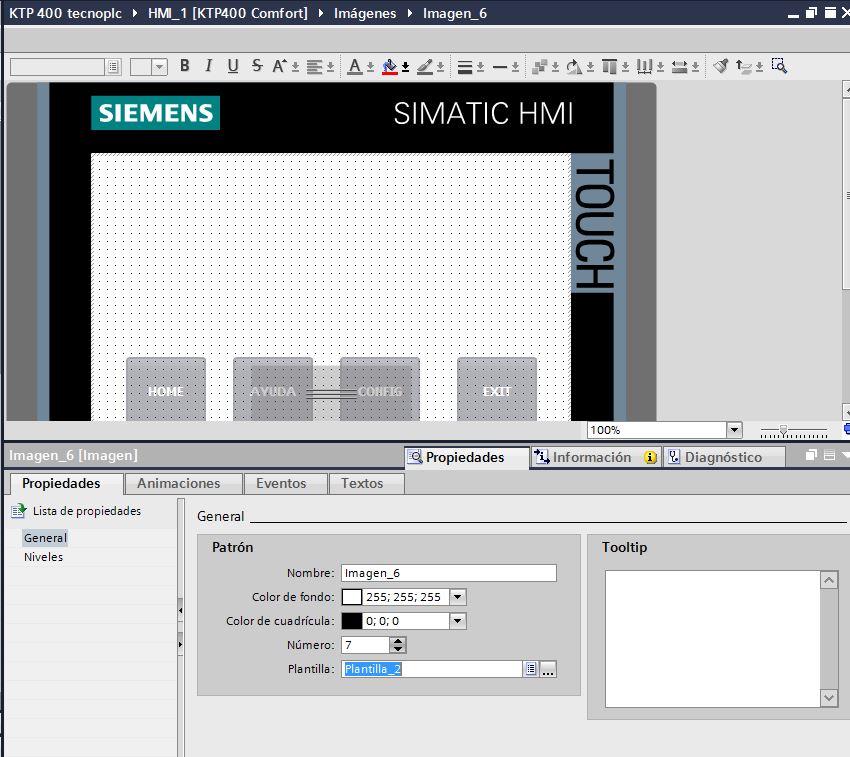
Y escogeremos una de las plantillas que hemos creado previamente:

Selección de una de las plantillas que hemos generado previamente.
Se observarán los botones que hemos creado dentro de esa plantilla que están sombreados, ya que realmente no pertenecen a esa pantalla.
Por último, quiero que veas como podemos programar una pantalla deslizable para poder introducir objetos, botones o campos varios para activar o desactivar variables, sin necesidad de crear una pantalla nueva, sino en la misma pantalla podrá aparecer un Pop-Up con nuestro botones preferidos. Te lo explico paso a paso, sin complicaciones, muy fácil:
Por cierto, si puede ser, déjame un comentario y dime lo que piensas sobre el artículo: bueno o malo, si crees que le falta algo, si te ha ayudado, lo que sea. De esta manera, yo podré mejorarlo y nos servirá a todos. Te contestaré en menos de 24h. Muchas gracias.