Cómo tener los mismos iconos en varias pantallas de un proyecto HMI en TIA Portal, aprovechando la utilización de las plantillas del proyecto y la selección de varias para cada pantalla. Asimismo, cómo puedes evitar tener los mismos iconos, seleccionando varias opciones de iconos para cada pantalla.
Contenido del artículo:
- Cómo usar los mismos iconos en varias pantallas del proyecto.
- 2 imágenes con el icono HOME.
- 3 pasos para no tener los mismos iconos en todas las pantallas.
- Crear una nueva pantalla.
- Crear varias plantillas con distintos iconos en cada una.
- Asignar plantilla a cada pantalla.
- Ejemplos de plantillas.
Cómo usar los mismos iconos en varias pantallas del proyecto.
Como ya hemos estudiado en otro documento, se pueden crear plantillas TIA Portal HMI en cada pantalla de tu proyecto, donde insertar una serie de elementos que serán comunes a todas las pantallas. De esta manera podemos utilizar los mismos iconos en varias pantallas sin necesidad de tener que crear ese mismo icono cada vez que añadamos una pantalla nueva.
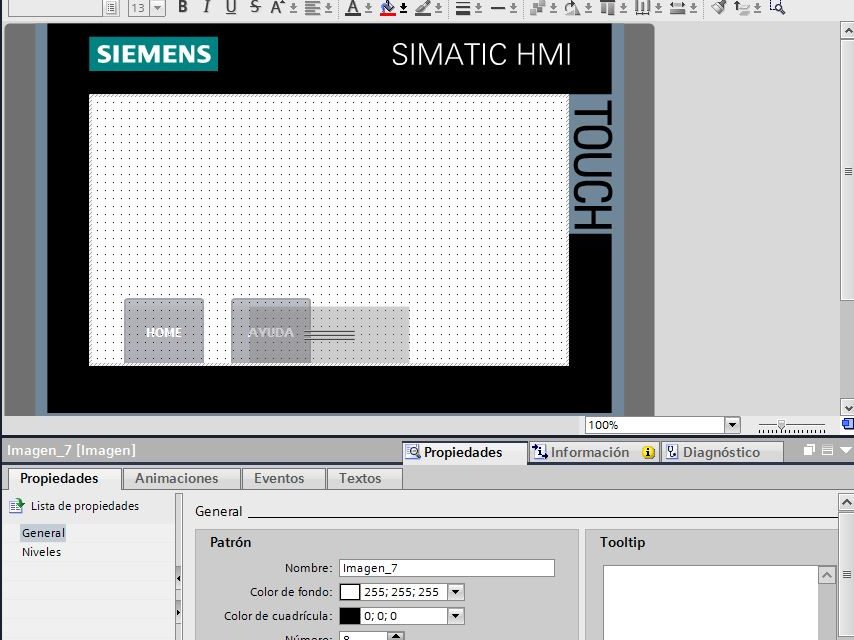
- Pantalla con el icono HOME.
- Otra pantalla con el mismo icono HOME.
Si observamos las dos pantallas anteriores vemos como hemos tenido que definir dos objetos distintos denominados “Botón HOME”, para cada una de las pantallas. Por tanto, para evitar esto, definimos una plantilla con un único botón HOME:
Plantilla con un único icono de botón HOME. Utilizar los mismos iconos en varias pantallas.
3 pasos para no tener los mismos iconos en todas las pantallas.
Crear una nueva pantalla.
Crear varias plantillas con distintos iconos en cada plantilla.
Asignar plantilla a cada pantalla.
Siguiendo estos pasos vamos a evitar tener siempre los mismos iconos en todas las pantallas. En cada pantalla que creamos, tenemos que asignarle una plantilla en concreto, de manera que habrá plantillas que tengan dos o tres iconos, y otras plantillas que solo tengan un icono por ejemplo. No confundas la elección de una imagen deslizable en pantallas HMI TIA Portal, ya que al seleccionar y progamar plantillas puedes entrar de forma equívoca en la parte de configuración de pantallas en el árbol del proyecto.
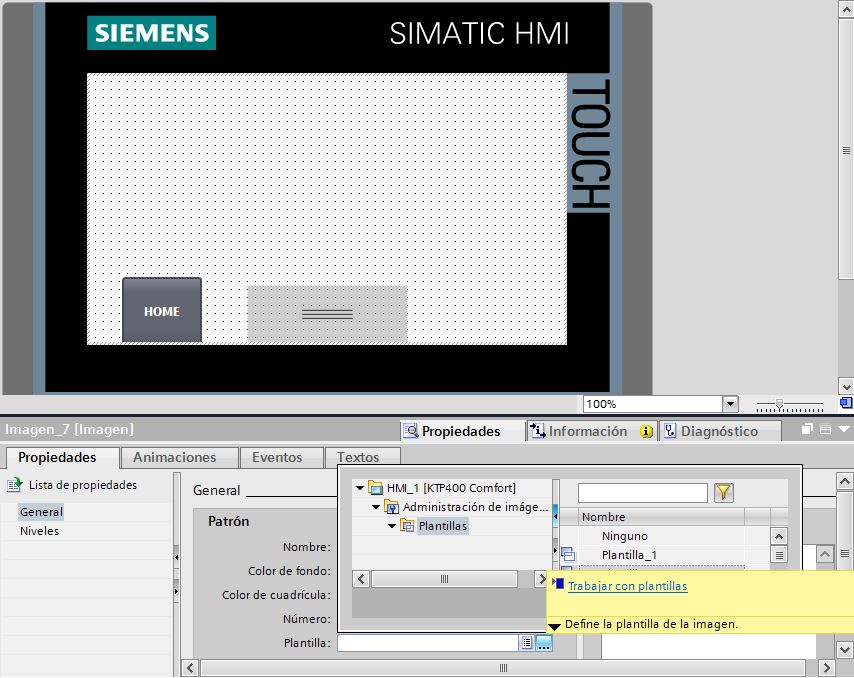
La manera de seleccionarlo es de la siguiente manera:

Seleccionar la plantilla en cada pantalla.
De esta manera no tendremos que tener los mismos iconos en todas las pantallas, sino que creamos unos grupos sobre los que trabajar.
- Pantalla utilizando plantilla número 2.
- Pantalla utilizando plantilla número 3.
- Pantalla utilizando plantilla número 4.
Ejemplos de plantillas.
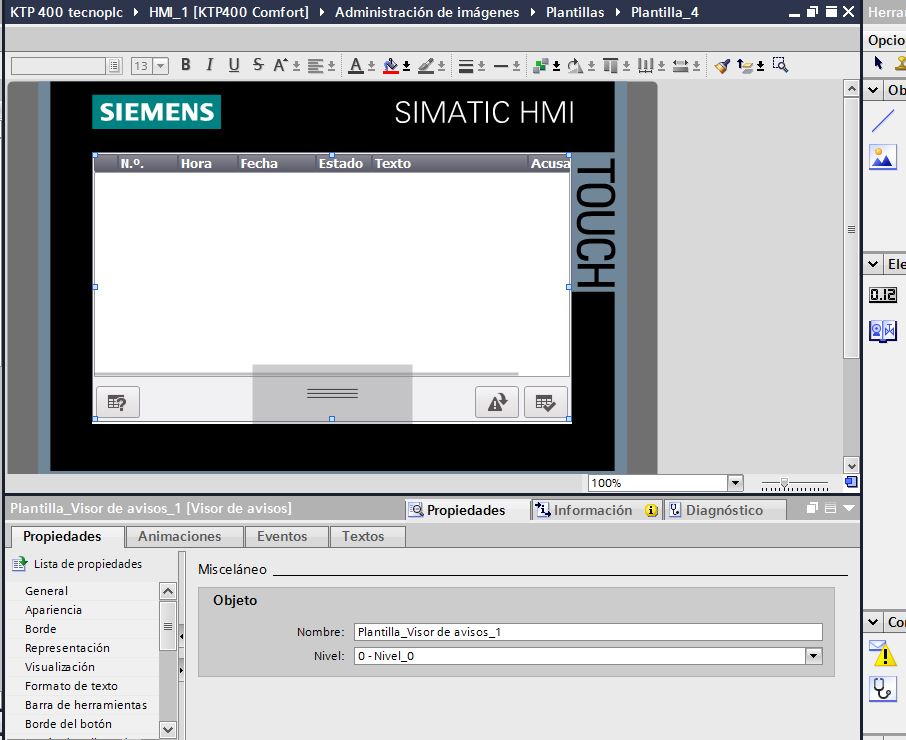
Un ejemplo muy común para utilizar como plantilla es añadir un visor de avisos, de manera que creamos una pantalla y le asignamos esta plantilla con el visor de avisos completamente configurado y en el proyecto, cuando saltemos a esta pantalla, automáticamente te mostrará los avisos que se estén ejecutando.

Plantilla con visor de avisos.
De esta manera, no tenemos que crear un visor de avisos para cada pantalla donde queremos que aparezca cuando haya un error, sino que, el visor de avisos lo configuramos una sola vez, y en las pantallas donde queremos que aparezca el visor de avisos le asignamos la plantilla y así cada vez que aparezca un error, en esa pantalla aparecerá automáticamente el visor de avisos.
A continuación puedes ver cómo podemos cambiar el color de un objeto dentro de una pantalla. Imagina que quieres colocar unos avisos por pantalla de unas alarmas y cuando se active una seta de emergencia que ese piloto luminoso se transforme de color rojo, en cambio, cuando todo esté correcto, estará de color verde. Se puede y es muy fácil, si ves el artículo donde te lo explico paso a paso:
Por cierto, si puede ser, déjame un comentario y dime lo que piensas sobre el artículo: bueno o malo, si crees que le falta algo, si te ha ayudado, lo que sea. De esta manera, yo podré mejorarlo y nos servirá a todos. Te contestaré en menos de 24h. Muchas gracias.