Cómo utilizar una imagen deslizable TIA Portal para tener unos botones ocultos y poder desplazarlos y hacerlos visibles en algunas de tus pantallas. Un menú escondido que podrás deslizar y mostrarlo cuando lo necesites. Te lo explico paso a paso con todas sus propiedades.
Contenido del artículo:
- ¿Para qué quiero una imagen deslizable TIA Portal en mis pantallas?
- ¿Qué necesitamos para utilizar este bloque que se desliza en las pantallas?
- ¿Cómo puedo encontrar una imagen deslizante en TIA Portal?
- Propiedades de las imágenes deslizantes en un proyecto TIA Portal.
- ¿Qué tipo de visibilidad tengo que seleccionar para la imagen deslizable TIA Portal?
- Ocultar handle automáticamente.
- Mostrar siempre handle.
- No mostrar nunca handle.
¿Para qué quiero una imagen deslizable TIA Portal en mis pantallas?
Puede que no hayas utilizado nunca estas imágenes deslizantes que te voy a mostrar, pero seguro que cuando acabes de leer el documento te vas a poner a programar tu HMI para incorporarlo. Imagina que tienes una pantalla en tu proyecto HMI TIA Portal donde no te caben más botones, pero necesitas incorporar algún botón más. En primer lugar, se me ocurre la utilización de una imagen deslizante, la cual te permite, mediante una pulsación en la pantalla, mostrar otra pequeña pantalla que se va a deslizar desde abajo (o desde arriba o los lados) mostrándote otro hueco donde colocar tus nuevos botones. Estos nuevos botones pueden saltar a otra pantalla, para ello, previamente tienes que crear una pantalla HMI TIA Portal en tu proyecto para que aparezca en el árbol de proyecto y la puedas seleccionar.
¿Qué necesitamos para utilizar este bloque que se desliza en las pantallas?
Dónde se encuentran las imágenes deslizantes.
Seleccionar el tipo de imagen deslizante.
Activación de una imagen deslizante en TIA Portal.
Tipo de visibilidad de la imagen deslizante.
¿Cómo puedo encontrar una imagen deslizante en TIA Portal?
Ciertamente, las imágenes deslizantes se encuentran en nuestro árbol de proyecto en TIA Portal, pero puede que nunca las hayamos visto o utilizado en nuestros proyectos. Debajo de la carpeta “Imágenes” se encuentra otra carpeta llamada “Administración de imágenes” y ahí es donde podremos encontrar la subcarpeta denominada “Imágenes deslizables”.
Antes de nada, conviene saber que, cuando arranca la pantalla táctil, antes de pasar al Runtime y mostrar nuestras pantallas, siempre pasa por el panel de control de la pantalla y vemos como carga el sistema operativo y, posteriormente ya arrancará nuestra pantalla principal. Si quieres evitar que arranque con el panel de control, se puede arrancar directamente el Runtime, de modo que, nunca aparecería el panel de control y salta directamente a tu pantalla principal- Te explico cómo:
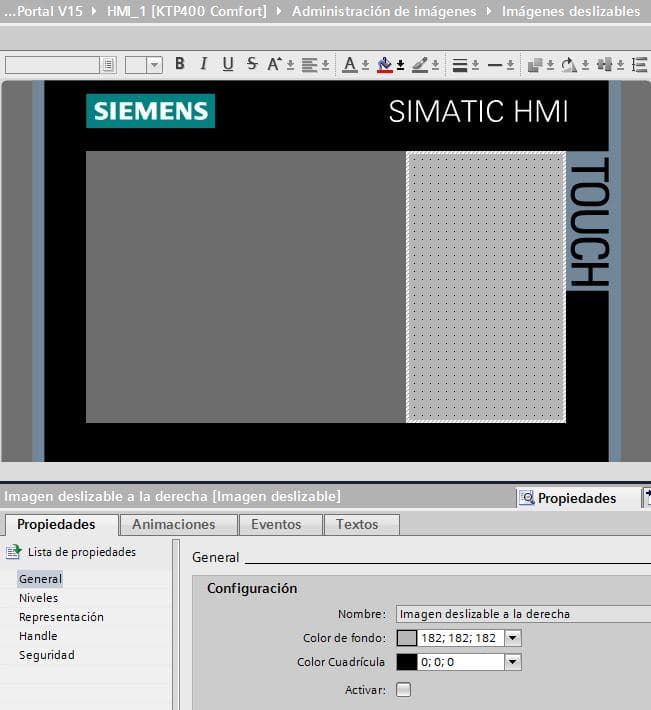
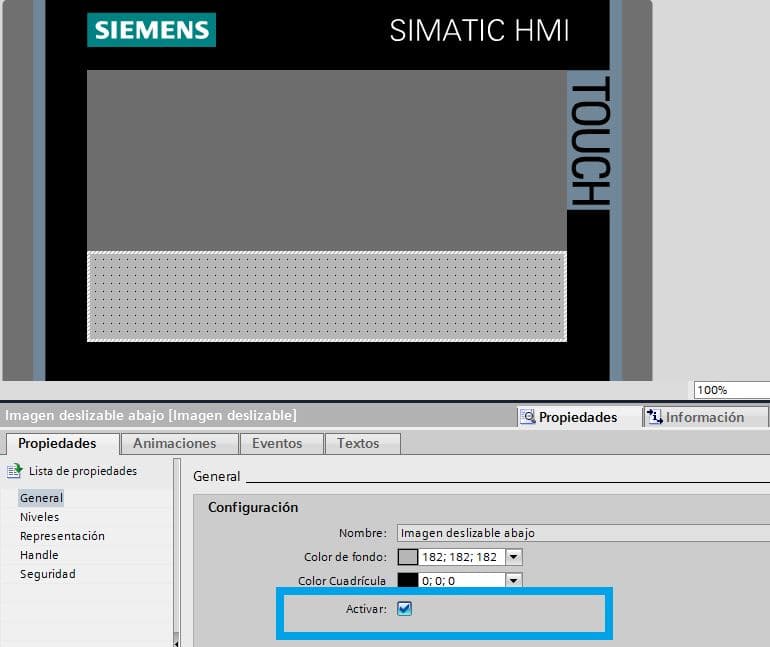
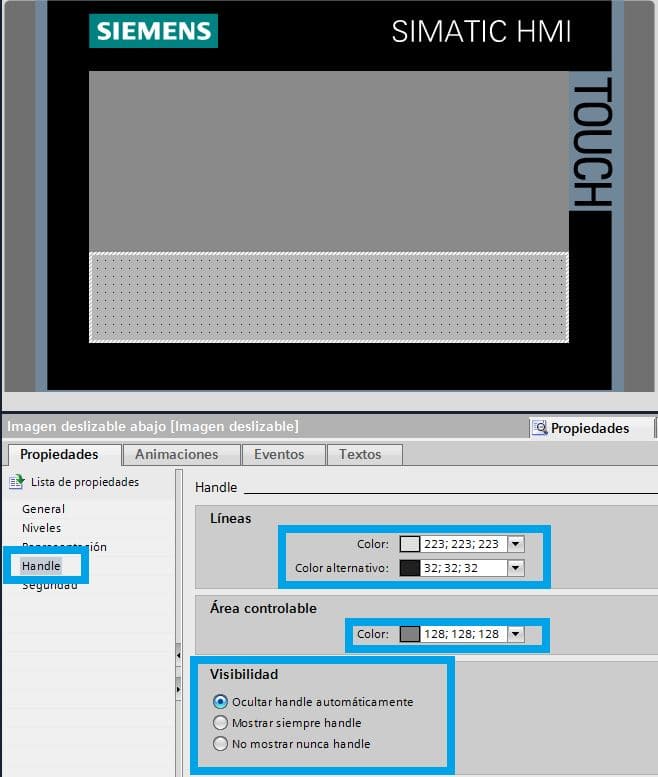
Propiedades de las imágenes deslizantes en un proyecto TIA Portal.
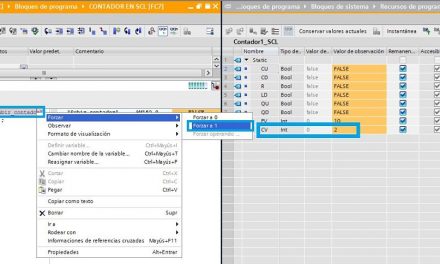
Ya que tenemos claro qué tipo de deslizamiento queremos según lo visto anteriormente, ahora nos centramos en las propiedades de estas imágenes. Sobre todo, lo más importante es activar la imagen deslizable, es decir, que, si no activamos esta imagen, nunca aparecerá en nuestro Runtime. Por ello, en las propiedades de la imagen en cuestión, seleccionamos la opción “Activar”.
Asimismo, dentro de las propiedades tenemos otra opción muy importante, que es determinar la “Visibilidad” de la imagen que se desliza. Es más, a esta opción se le llama “Handle” y la puedes ver en la lista de propiedades, mostrando en su interior los tipos de colores que puedes seleccionar para esta imagen y, además, la visibilidad propiamente dicha.
¿Qué tipo de visibilidad tengo que seleccionar para la imagen deslizable TIA Portal?
Como resultado, tenemos 3 opciones de visibilidad para la imagen deslizante, donde se habla en todo momento del “Handle”.
Ocultar handle automáticamente.
Mostrar siempre handle.
No mostrar nunca handle.
Ocultar handle automáticamente.
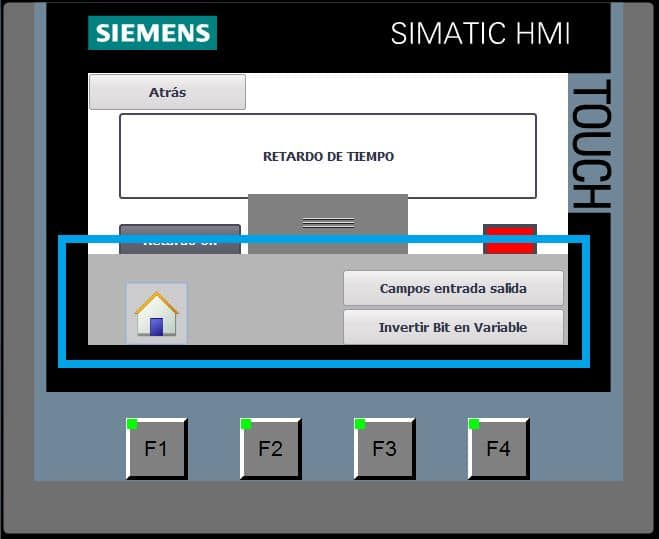
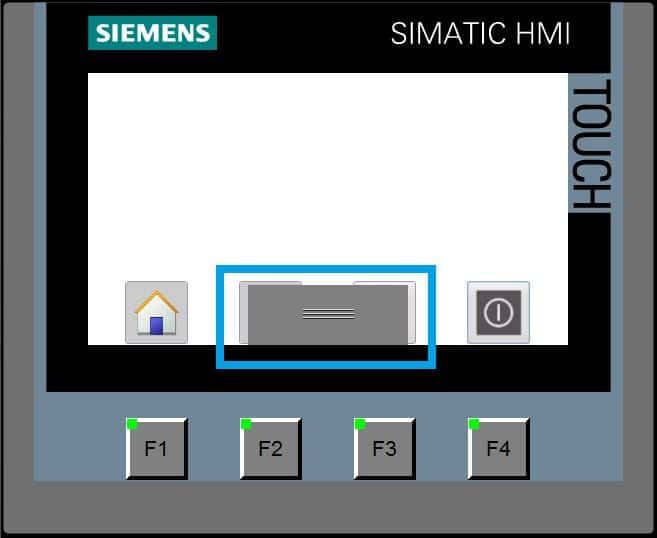
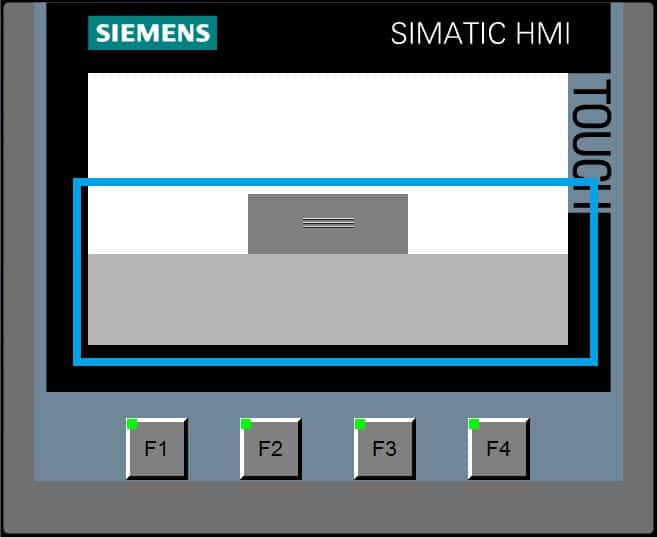
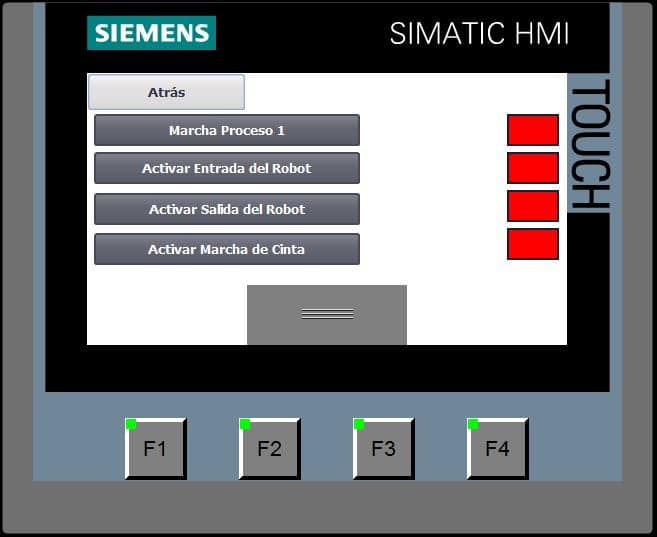
Como consecuencia de esto, si seleccionamos la opción de ·Ocultar handle automáticamente, veremos en la pantalla como el botón para arrastrar y deslizar hacia arriba, se esconderá automáticamente cuando dejemos de pulsar la pantalla. Para volver a mostrarse el “handle”, simplemente tocamos la pantalla en la parte inferior y aparecerá, con lo cual ya podremos pulsarlo y arrastrarlo. Lo verás en las siguientes dos imágenes.
Por lo tanto, como ves en las imágenes, tenemos el handle en la parte inferior de la pantalla porque hemos seleccionado una imagen deslizable hacia arriba. Por consiguiente, cuando pulsas en la parte inferior de la pantalla, aparece el handle, lo pulsas y arrastras hacia arriba y aparece la imagen deslizable que necesitamos.
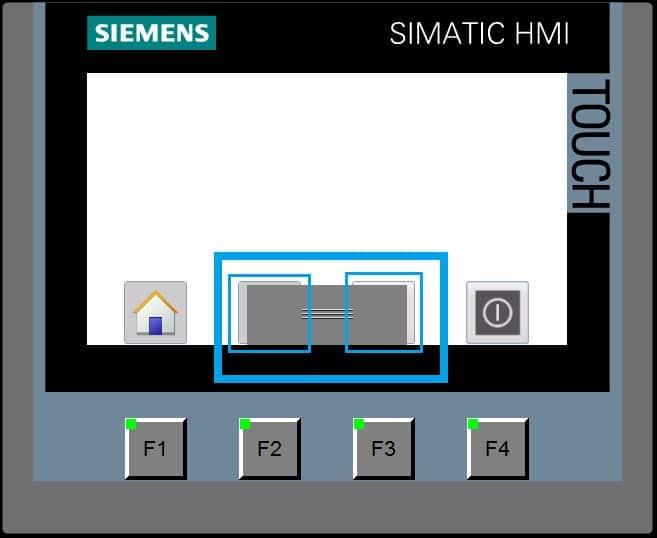
Mostrar siempre handle.
También tenemos la opción de mostrar siempre el handle, con lo cual, estará siempre visible en la parte inferior de las pantallas listo para usarse. Por ello, hay que tener en cuenta que el handle ocupa un espacio en tu pantalla y, por lo tanto, en esa parte inferior no deberá colocar ningún botón en esa zona donde aparezca el handle, de lo contrario estarás solapando los botones uno encima de los otros.
Como consecuencia de esto, deberemos programar las pantallas para que no tengamos ningún botón en esa zona inferior cuando seleccionemos el handle siempre visible.
No mostrar nunca handle.
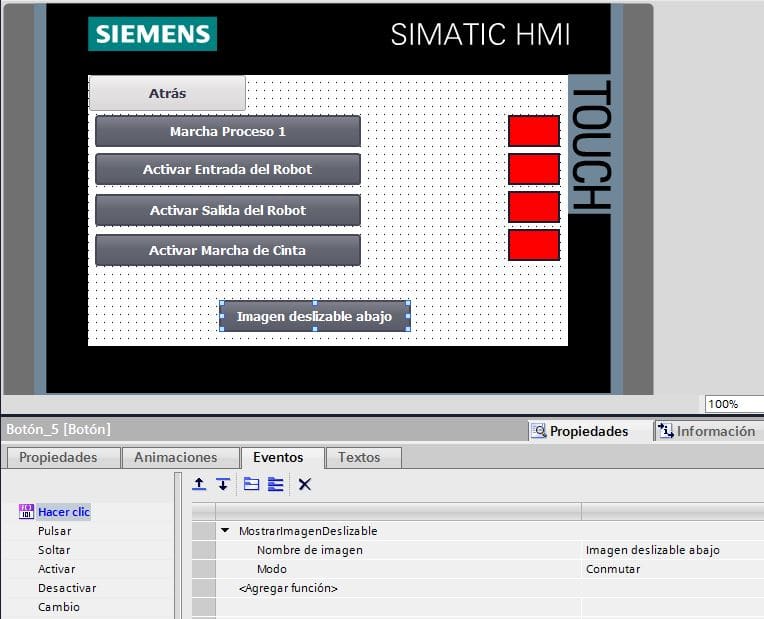
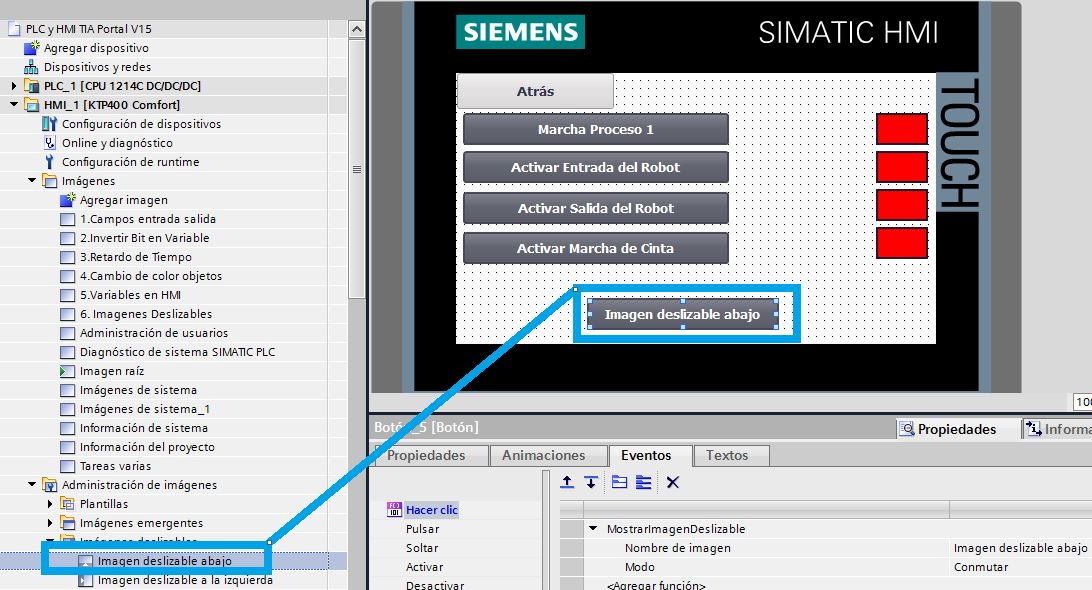
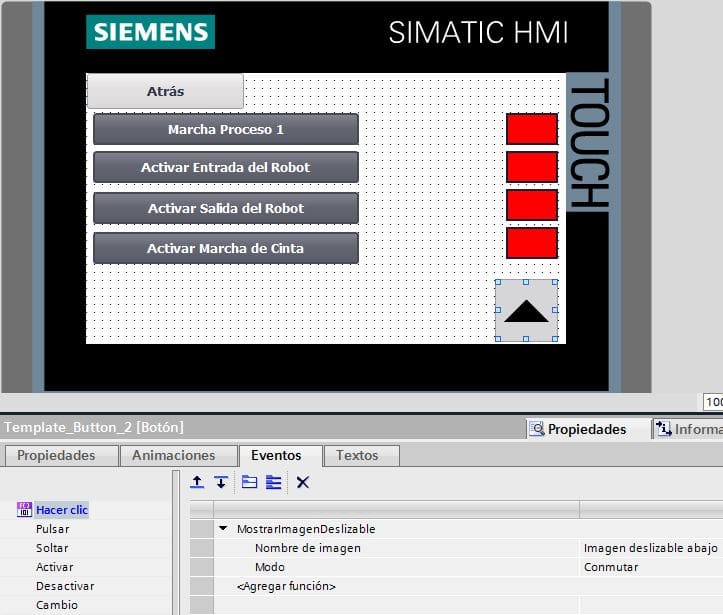
Finalmente, tenemos la opción de no mostrar nuca el handle, por esta razón, aunque pulsemos en la parte inferior, no aparecerá. Por lo tanto, para hacer que aparezca nuestra imagen deslizable tendremos que colocar un botón en cualquier pantalla que lo necesitemos y asignarle el evento llamado “Mostrar Imagen Deslizable”.
Si te das cuenta en las imágenes he utilizado como ejemplo una pantalla donde se muestran unos objetos rectangulares de color rojo, que cambiarían de color con el valor de una variable. Si quieres ver cómo se hace, puedes leer otro documento donde te lo explico paso a paso:
Asimismo, hay dos formas de asignar este evento a un botón. Una forma rápida es seleccionar del árbol de proyecto la imagen deslizable y arrastrarla a la pantalla en cuestión. Automáticamente, te creará un botón con el evento ya asignado de deslizamiento, como puedes ver en la imagen anterior.
Otro podría ser crear nuestro propio botón, y no tiene por qué ser un botón grande, sino que podemos ajustar el tamaño que necesitemos en cada pantalla y asignarle el evento. Es más, podemos asignarle una imagen al botón de una flecha indicando que puede salir un menú hacia arriba, eso queda a gusto del consumidor.
Recuerda que puedes utilizar también plantillas HMI para tener una zona en cada pantalla donde se mostrarán siempre los mismos botones en todas tus pantallas. Muy útil para evitar tener que crear un botón que se vaya al «Home» desde todas las pantallas de tu proyecto. Con este sistema, solo crearás el botón una vez y lo tendrás en todas las pantallas que quieras a la vez. Te lo explico paso a paso, no te lo pierdas:
Por cierto, si puede ser, déjame un comentario y dime lo que piensas sobre el artículo: bueno o malo, si crees que le falta algo, si te ha ayudado, lo que sea. De esta manera, yo podré mejorarlo y nos servirá a todos. Te contestaré en menos de 24h. Muchas gracias.





















Excelente Aporte….!!!!
Muchas gracias. Si empiezas a utilizar estas imágenes deslizables, le darás a tu proyecto de pantalla HMI un toque magistral de profesionalidad. Saludos.