Cómo hacer un Script retardo TIA Portal dentro de un script en WinCC Flexible para tener un tiempo de espera en la ejecución de un proceso. Es decir, se ejecuta un proceso y, de repente, podemos ejecutar el script para tener un retardo de tiempo antes de continuar con el proceso. Además, visualizaremos el tiempo establecido como retardo mediante un campo de texto, también programado en el script.
¿Qué vamos a ver en este documento?
- ¿Para qué queremos realizar un Script retardo TIA Portal?
- Ejemplos de utilización.
- Crear un Script retardo TIA Portal.
- Crear variables necesarias para la función de tiempo de espera.
- Crear los objetos en la pantalla para poder controlarlos en el Script retardo TIA Portal.
- Asignar el campo de texto a una variable en el script retardo TIA Portal.
- Función de sistema NOW.
- Función de tiempo espera en script retardo TIA Portal.
- Cómo activar un bit después de 5 segundos de activar un botón mediante el script.
- Ver el resultado Online.
¿Para qué queremos realizar un Script retardo TIA Portal?
En primer lugar, un retardo lo podemos utilizar como un temporizador en TIA Portal. Probablemente, la mejor definición para “Retardo” es cuando estamos ejecutando un proceso y necesitamos un tiempo de espera para continuar con el proceso. Por lo tanto, imagina que en tu HMI tienes que activar un proceso y mientras se ejecuta, necesitas que, de repente se pare el proceso y espere unos segundos. ¿Cómo harías esto con los botones en tu pantalla? Te doy la solución, mediante un Script.
Ejemplos de utilización:
Pulsas un botón en la HMI y a los 5 segundos que se active un bit.
Ejecutar un script y después de un proceso, que se detenga el script 5 segundos y después continúe.
Estás realizando un backup de datos en un script y necesitas esperar 5 segundos antes de continuar.
Estás realizando un script para leer unos datos de un DB pero tienes que esperar 5 segundos entre cada lectura.
Crear un Script retardo TIA Portal.
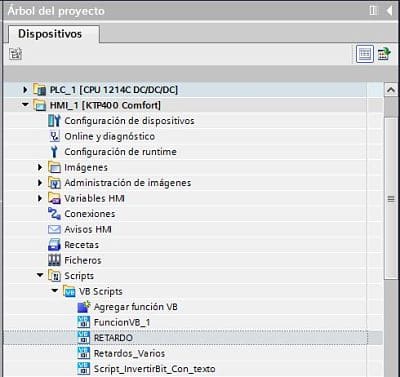
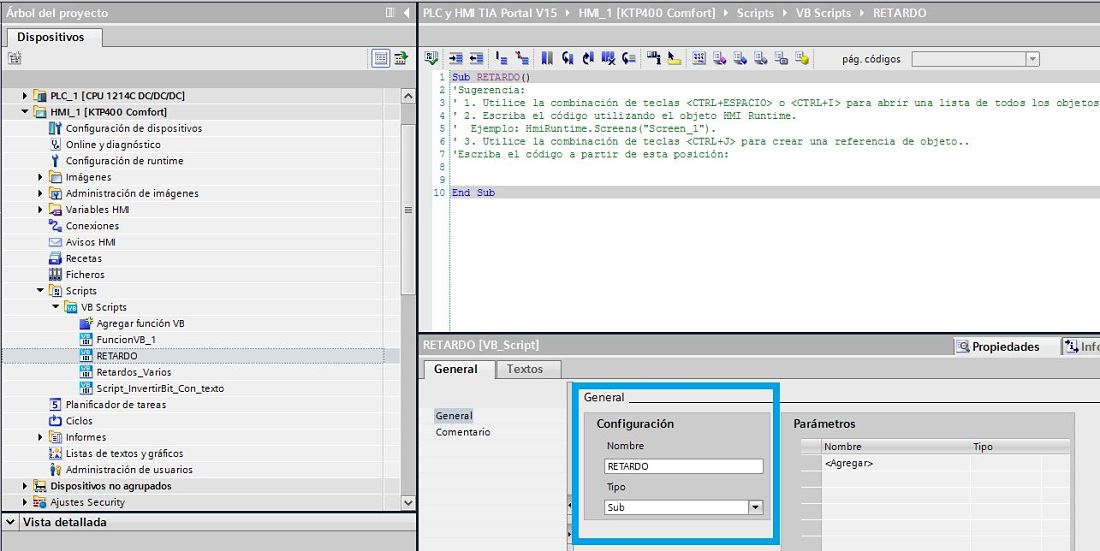
En primer lugar, vamos a crear un Script donde empezar a programar el código que necesitamos. Ciertamente tienes explicado todo el proceso de creación de un Script desde cero en otro documento. Por consiguiente, vamos a crear un Script llamado RETARDO.
Además, cuando creamos el script lo definimos como tipo “Sub”, de manera que no nos tenga que devolver ningún parámetro ni ningún valor. Simplemente necesitamos un script donde generar nuestro código y se ejecute y una vez ejecutado que se salga del script.
Crear variables necesarias para la función de tiempo de espera.
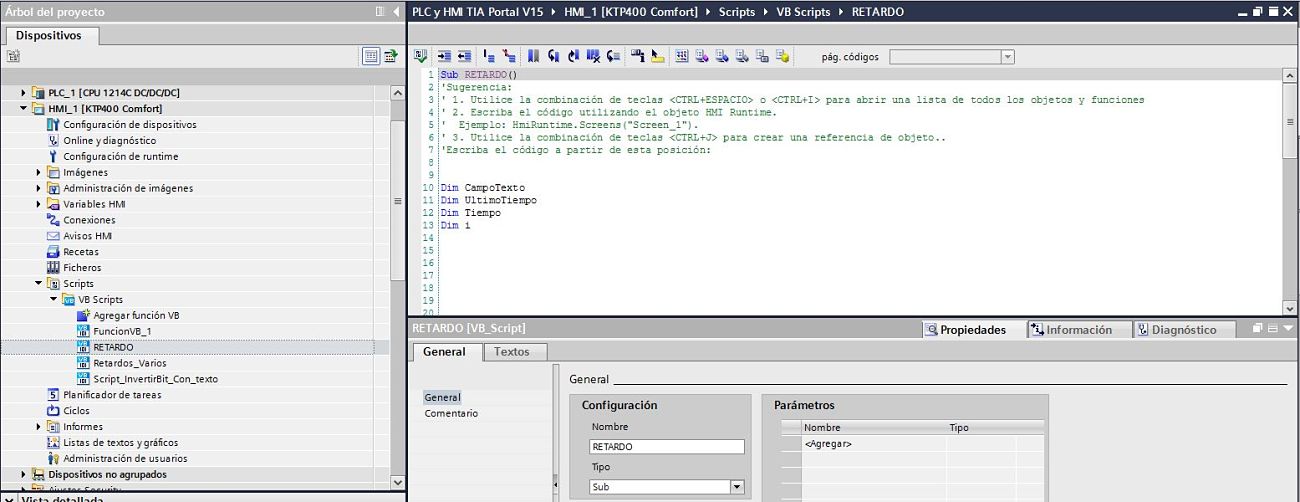
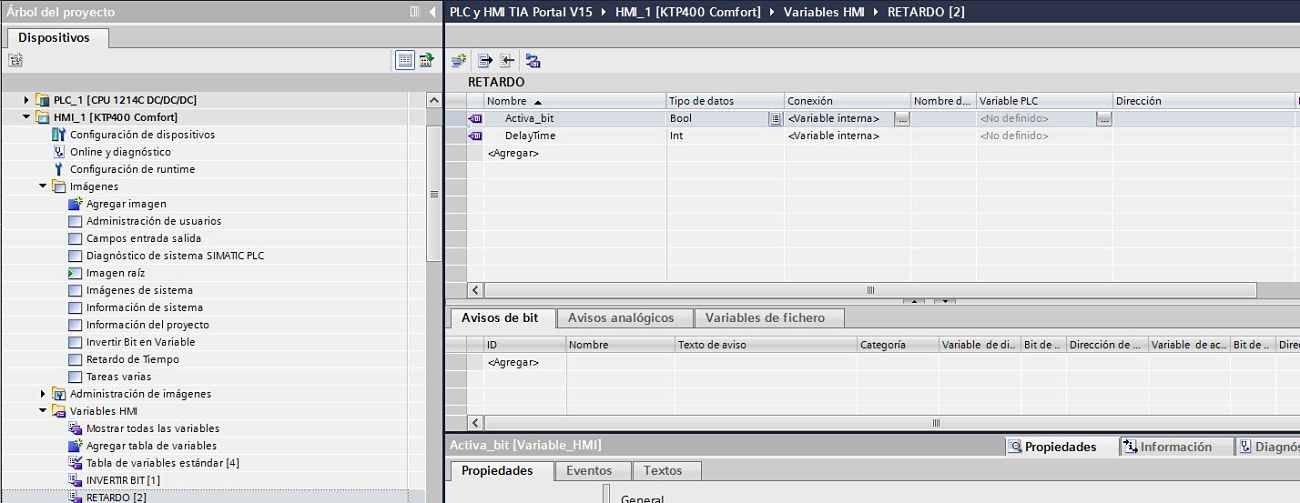
Parece que lo primero que tenemos que hacer siempre en un script es crear y definir nuestras variables. En primer lugar, vamos a crear una variable donde se va a guardar el tiempo que se va a generar con la función de retardo (Tiempo). Además, vamos a crear una variable donde se guardará el tiempo anterior (UltimoTiempo) y otra variable que será un índice para contar en qué segundo de tiempo nos encontramos (i). Es más, también creamos una variable donde tenemos que guardar el campo de texto que definiremos en la pantalla y donde mostraremos cómo se incrementa el tiempo del retardo.
Asimismo, vamos a crear una variable en la tabla de variables de la HMI que será una variable de tipo INT donde podremos introducir el valor que queremos de retardo (DelayTime). Igualmente, creamos una variable de tipo BOOL (Activa_bit) para que, una vez haya finalizado el retardo, se active dicha variable y nos servirá para cambiar de color un objeto en la pantalla.
Quizás te interese conocer con detalle más cosas sobre los scripts en TIA Portal. En otro artículo te muestro qué es un Script y cual es su finalidad, además de todas las configuraciones que puede tener para poder trabajar con script en una HMI Siemens:
Crear los objetos en la pantalla para poder controlarlos en el Script retardo TIA Portal.
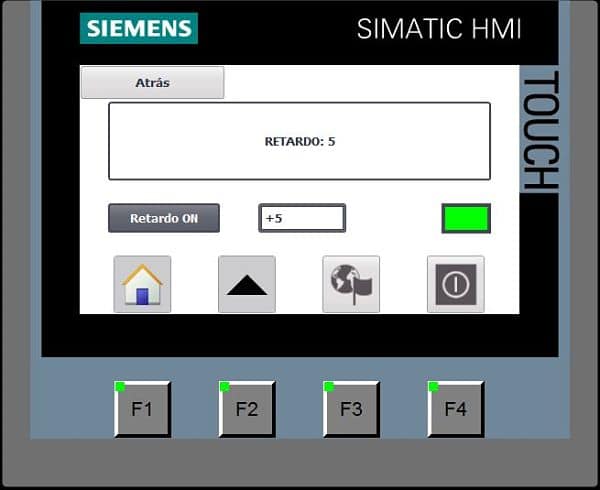
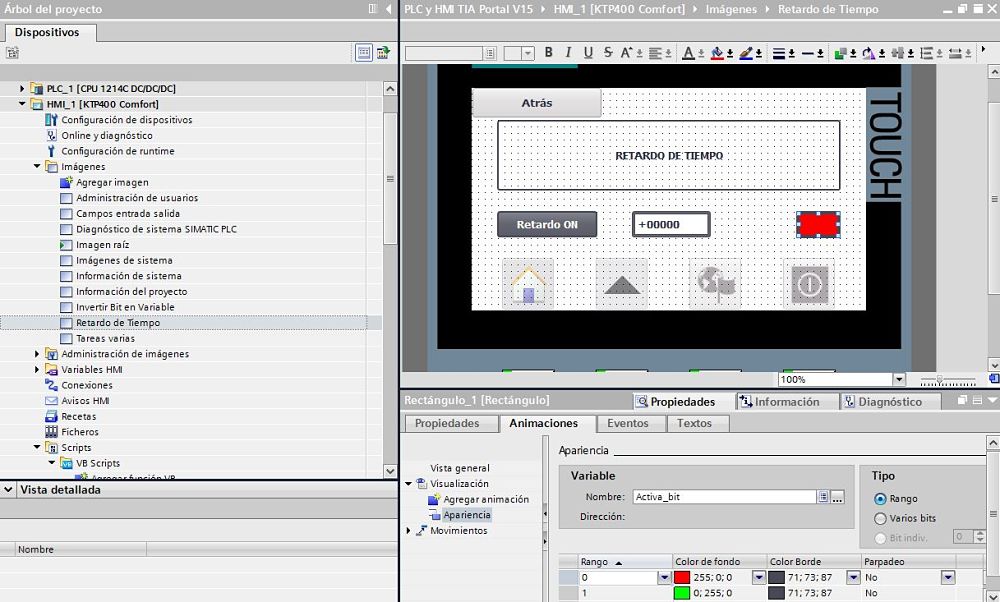
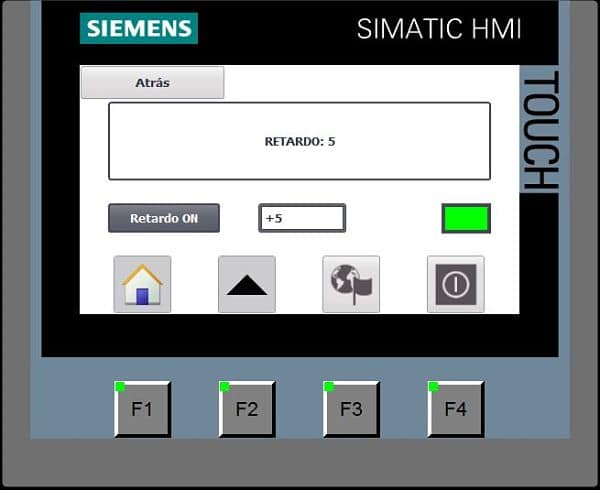
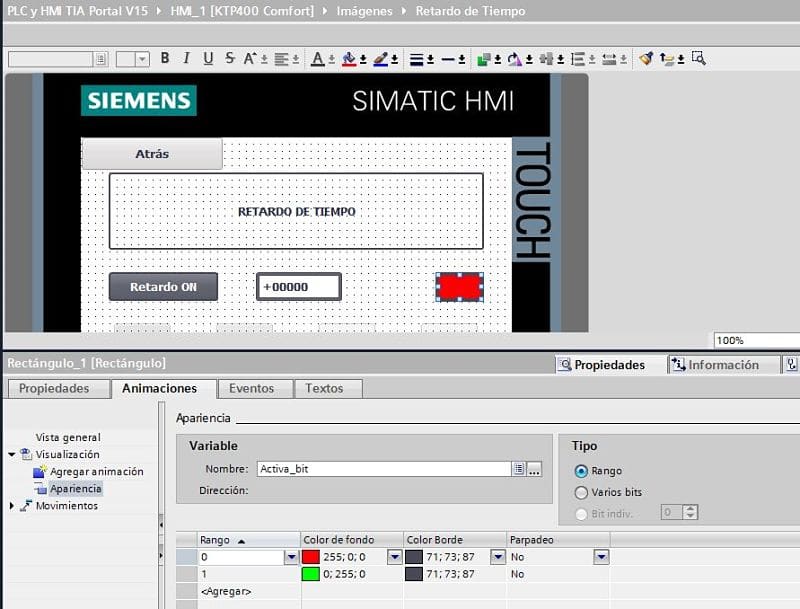
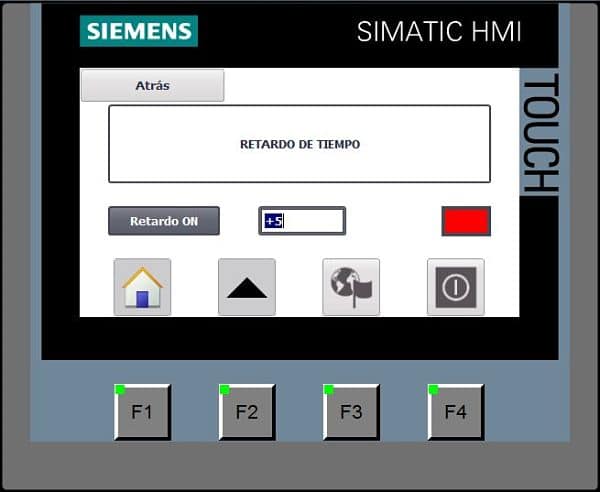
Por lo tanto, vamos a crear una pantalla donde tendremos un botón para ejecutar el script. Asimismo, tendremos un campo de texto donde se va a mostrar el tiempo del retardo y veremos en tiempo real cómo va a aumentando el tiempo cada segundo. Igualmente, vamos a insertar un campo de entrada / salida donde poder introducir manualmente el valor de retardo. Finalmente, vamos a colocar un objeto que cambiará a color verde cuando el tiempo de retardo haya terminado.
Asignar el campo de texto a una variable en el script retardo TIA Portal.
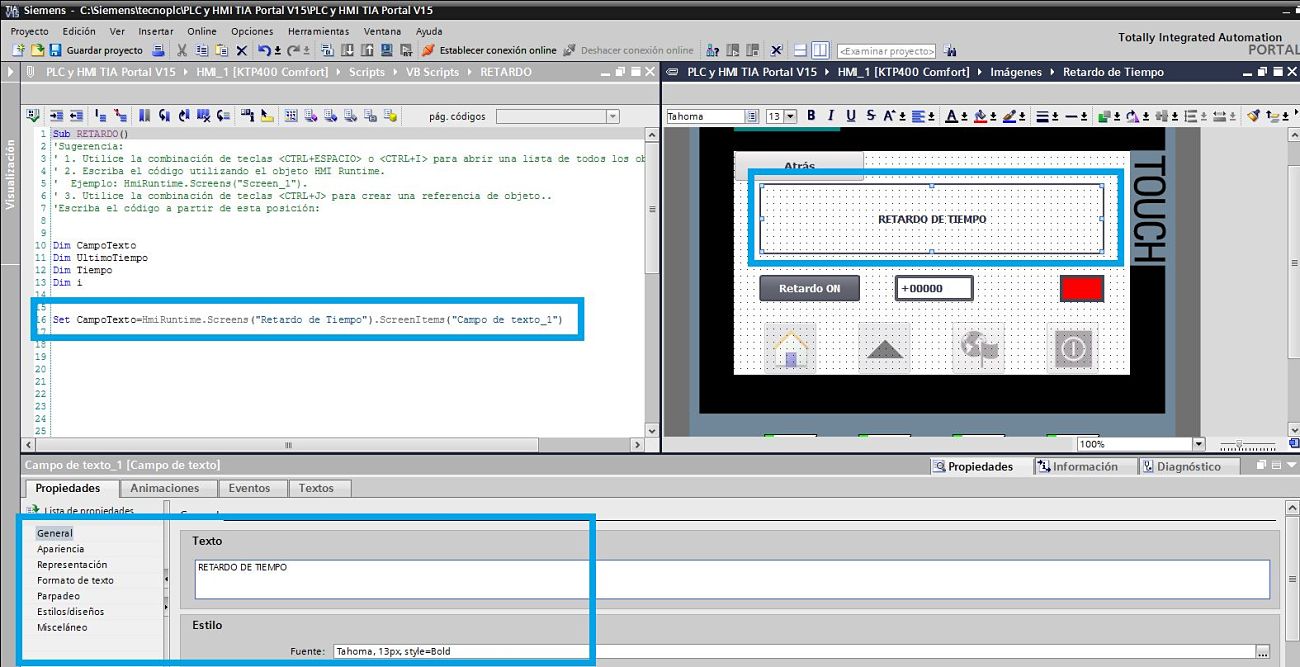
En primer lugar, después de definir las variables, vamos a asignar el campo de texto de la pantalla a una variable. Por consiguiente, después podremos utilizar esta variable para colocarle el texto que queremos mostrar, personalizado, además de mostrar también el valor del retardo, que lo mostraremos con otra variable y se visualizará en el campo de texto.
Como podemos ver, a la variable CampoTexto se le asigna el “campo de texto 1” que se encuentra en la pantalla llamada “Retardo de tiempo”. Es más, todo esto se hace en una sola línea de un script.
En muchas ocasiones, después de trabajar con las pantallas, siempre encontramos problemas por el camino, entre ellos, problemas en el arranque de la pantalla, pantallas que se han quedado colgadas y no terminan de cargar, o pantallas bloqueadas. La solución es sencilla, hay que reestablecer los valores de fábrica. Te enseño cómo hacerlo paso a paso:
Función de sistema NOW.
Probablemente lo más importante en este script de la función de espera es la función de sistema NOW que nos ofrece TIA Portal. Como consecuencia, con la función NOW nos genera la hora del sistema actual en este momento. Por lo tanto, esto nos va a permitir conocer cuanto tiempo nos queda desde que dimos la orden de retardo.
Función de tiempo espera en script retardo TIA Portal.
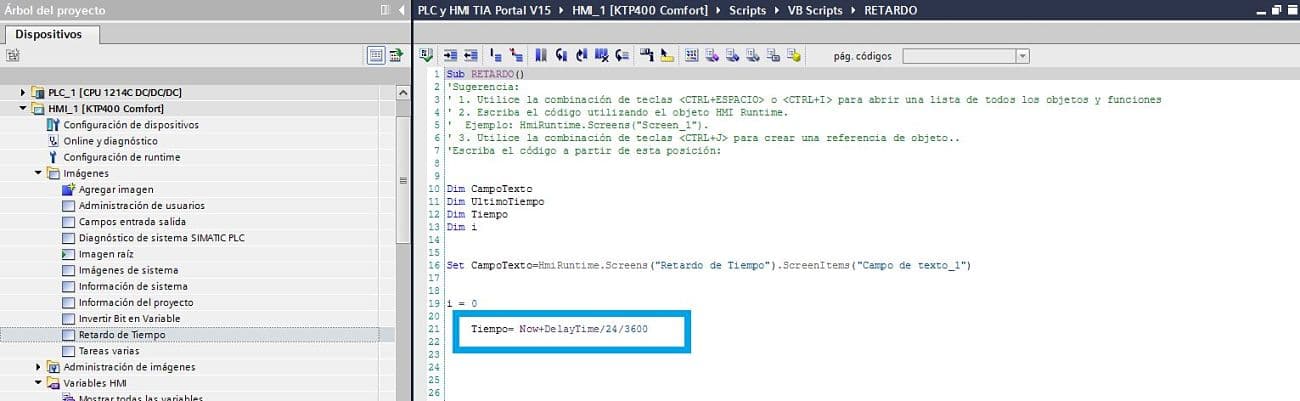
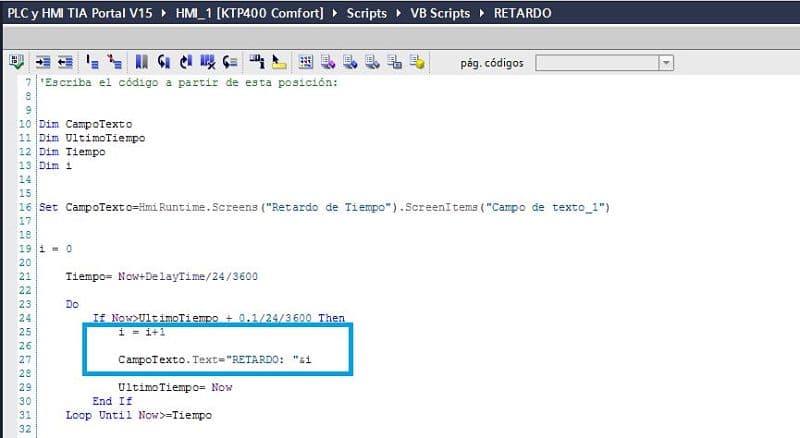
Por consiguiente, para generar un retardo de tiempo mediante un script en TIA Portal vamos a crear un bucle de tiempo donde vamos a contar los segundos que queremos desde un tiempo inicial guardado utilizando la función NOW. Por lo tanto, el tiempo de retardo total será la suma del tiempo actual (nos lo dará la función NOW) más la variable del tiempo que introducimos (que será la variable DelayTime) además de dividir este valor entre 24 y entre 3600 para obtener los segundos.
Como consecuencia de esto, después vamos a realizar un bucle donde vamos a comparar el tiempo actual con el último tiempo guardado más 0.1. como resultado, el bucle se ejecutará hasta que el tiempo actual sea mayor que el tiempo que habíamos guardado al principio. Con esto conseguimos una función de tiempo de espera.
También podemos ver dentro del bucle que tenemos la variable “i” que nos sirve de índice y que irá incrementando en 1 cada vez que se ejecuta el bucle. Como consecuencia, tendremos el valor en segundos de la ejecución del bucle y podremos mostrar en el campo de texto segundo a segundo cómo se va ejecutando el retardo.
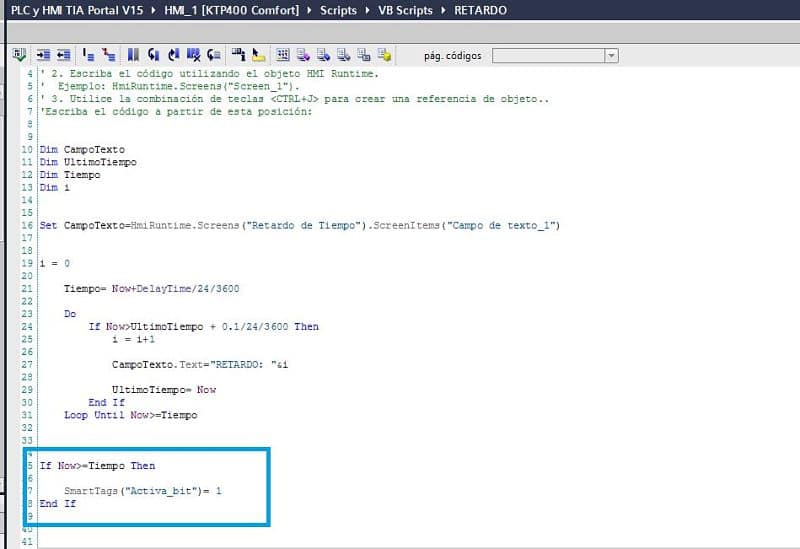
Cómo activar un bit después de 5 segundos de activar un botón mediante el script.
Finalmente, para añadir un poco más utilidad a este script, lo que vamos a hacer es activar un bit después de un retardo. Como consecuencia, esto nos permite pulsar un botón en la pantalla y activar un bit después de que transcurran 5 segundos. Por lo tanto, después de pulsar el botón, a los 5 segundos, cambiará el color de un objeto de rojo a verde, por ejemplo. Simplemente, utilizamos un IF mediante script para asignar el valor, comparando el tiempo actual que nos da la función NOW con el valor que hemos guardado para nuestro retardo (variable Tiempo).
Además, en la pantalla, le asignaremos al objeto una animación para cambiar de color con la variable “Activar_bit” que hemos definido en la tabla de variables.
Ver el resultado Online.
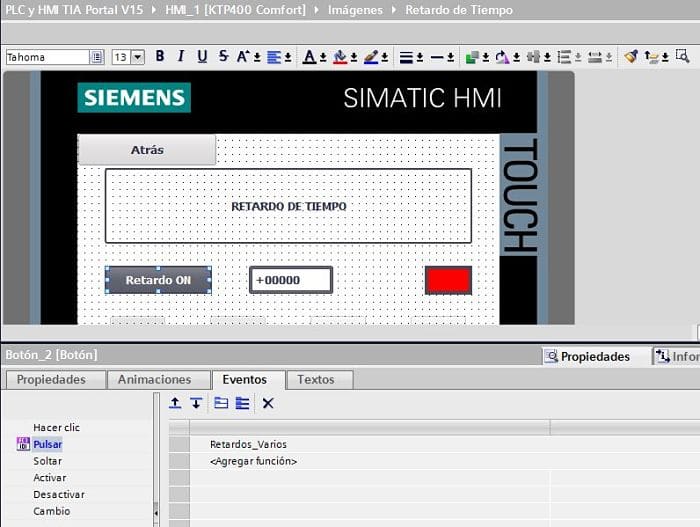
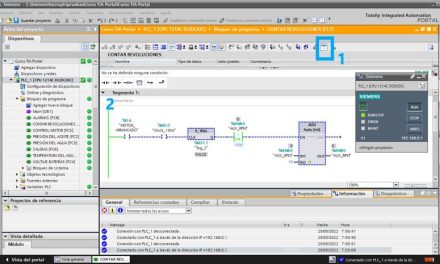
Como consecuencia, vamos a ver cómo se ejecuta el script, mediante el botón de la pantalla. Por lo tanto, en eventos del botón le asignamos el script que hemos creado.
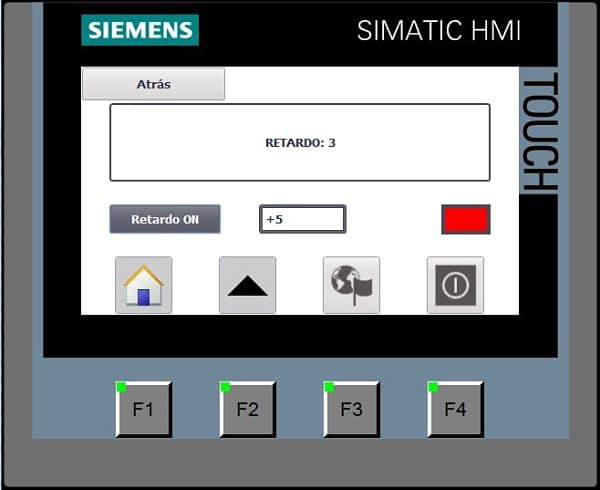
Finalmente, podemos ver como al pulsar el botón, se empieza a ejecutar el script e inmediatamente el capo de texto cambia a mostrar otro nuevo texto llamado “RETARDO:” más el tiempo que está transcurriendo en tiempo real. Por lo tanto, contará en orden ascendente hasta llegar a 5 que es el valor que hemos introducido en el campo de entrada salida (variable DelayTime). Hasta que el tiempo de retardo no llegue a 5, el objeto rectángulo permanecerá de color rojo. Cuando el tiempo llegue a 5, el objeto rectángulo cambiará a color verde, indicando que ya ha finalizado el script retardo TIA Portal.
Es muy probable que para hacer tus pruebas necesites utilizar la simulación en TIA Portal. Una opción muy interesante que te permitirá probar estos scripts y todas tus pantallas sin necesidad de transferir a la pantalla. Pero en ocasiones la simulación en TIA Portal falla, no te deja cargar y te aparece un error. Te doy la solución a tu problema, podrás probar tu simulación siguiendo mis pasos:
Por cierto, si puede ser, déjame un comentario y dime lo que piensas sobre el artículo: bueno o malo, si crees que le falta algo, si te ha ayudado, lo que sea. De esta manera, yo podré mejorarlo y nos servirá a todos. Te contestaré en menos de 24h. Muchas gracias.